
「シズル感」と「読みやすさ」ってどうやってデザインで解決する?お菓子専門ウェブメディアのリニューアルで使った手法


こんにちは、BAKEのデザイナー井手口です。 前職では、グラフィックとウェブデザインの両方を経験できる制作会社に所属していましたが、以前から興味があったブランディングデザインを行いたく、今年の4月からBAKEではたらいています。 BAKEに入ってからは、店舗ブランドで使っている原材料のオリジナルブランド「011」のパッケージ開発や、店舗ブランドのイベント用LP作成やPOPなどのデザインを行いながら、同時進行で進めていたお菓子専門のウェブメディア『CAKE.TOKYO』を8月上旬にフルリニューアルしました。 リニューアルの経緯はCAKE.TOKYOのこちらの記事で書いたので、今回は、サイトのデザインについてデザイナー目線から説明しようと思います。 → CAKE.TOKYO
雑誌のデザイン行程をウェブに応用
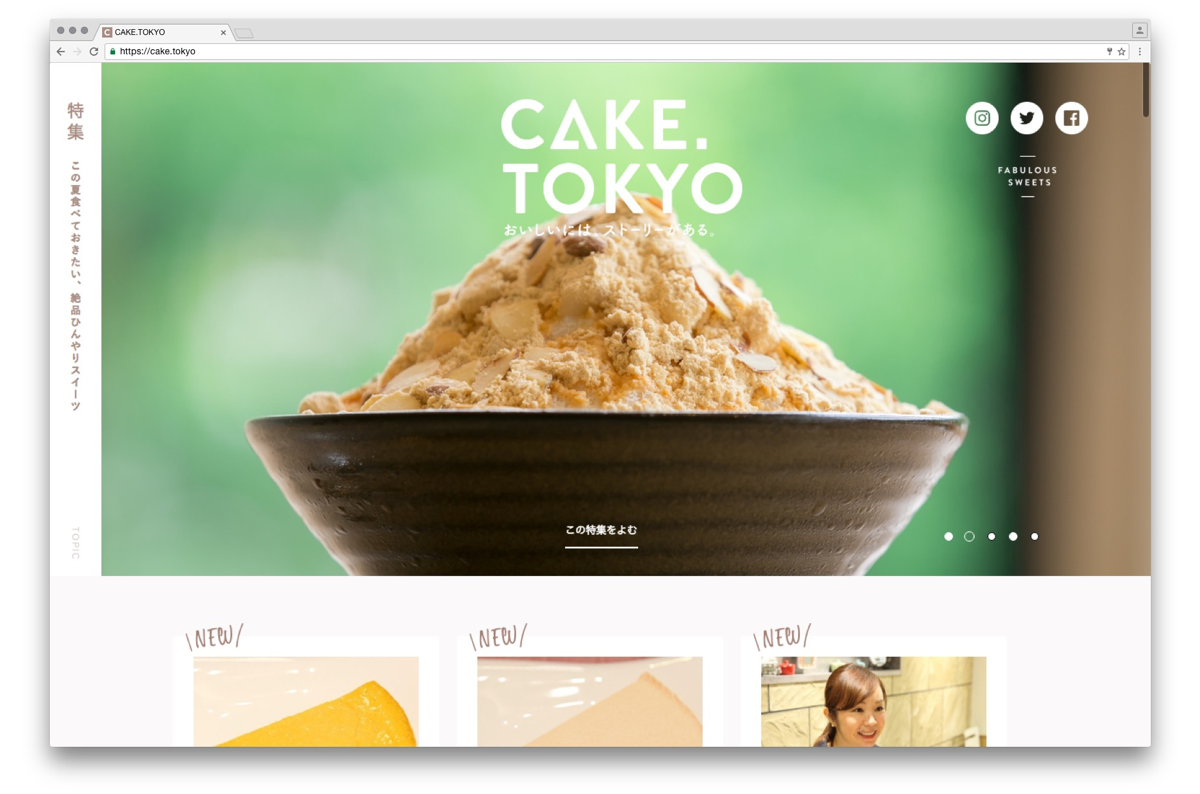
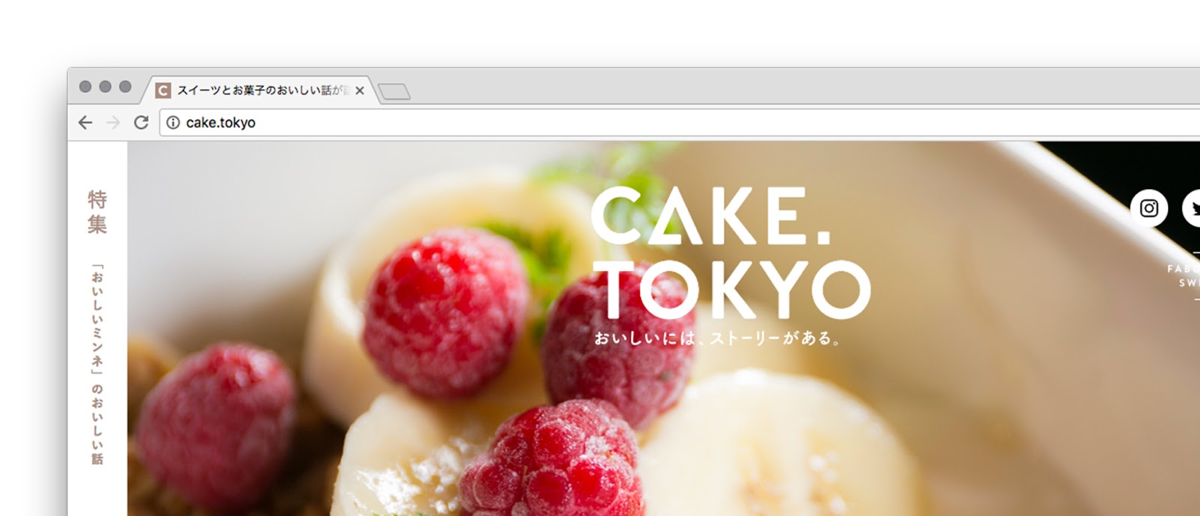
『CAKE.TOKYO』は、きちんと第一次情報に触れてお菓子の生産者や関係者を取材しています。取材したスイーツの持つシズル感や、お店のストーリーを「デザインで最大化する」ということを目標に制作をはじめました。まずは、どう変わったのか見てもらえればと思います。 こちらがBeforeのトップ。  そして、こちらがAfterのトップ。
そして、こちらがAfterのトップ。  こちらがBeforeの記事詳細。
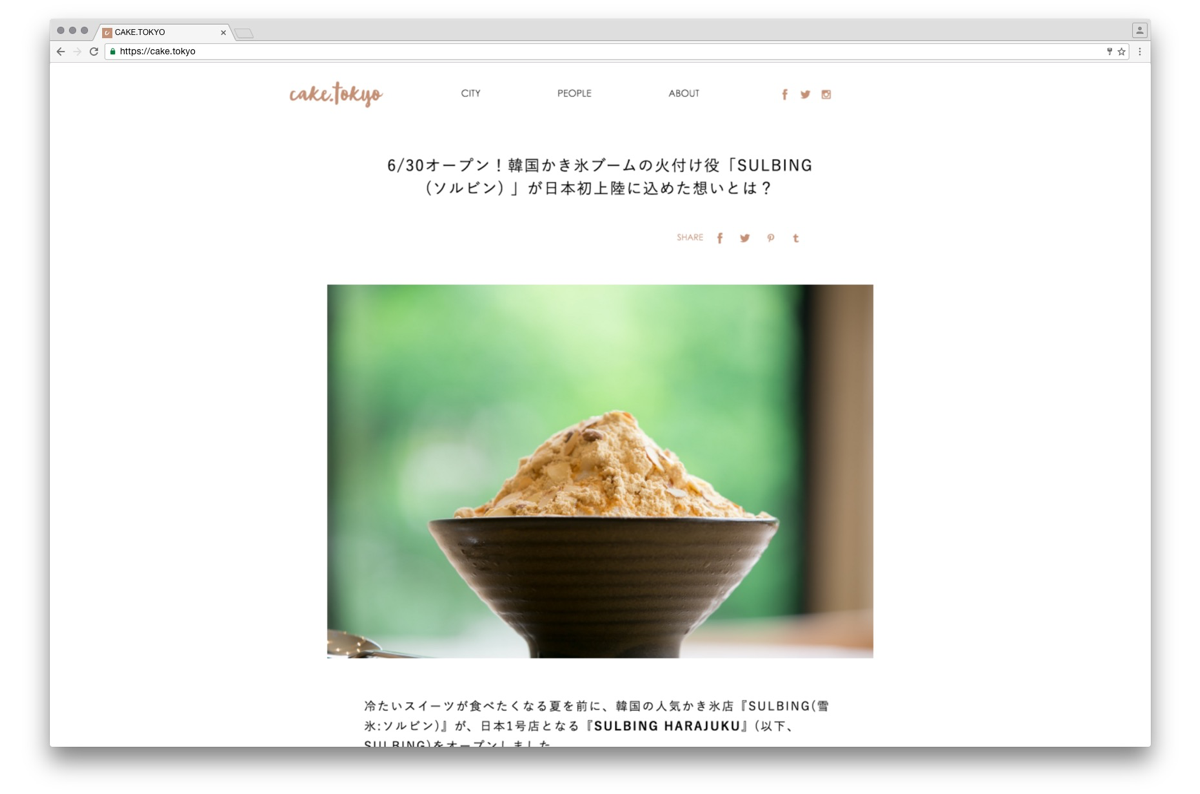
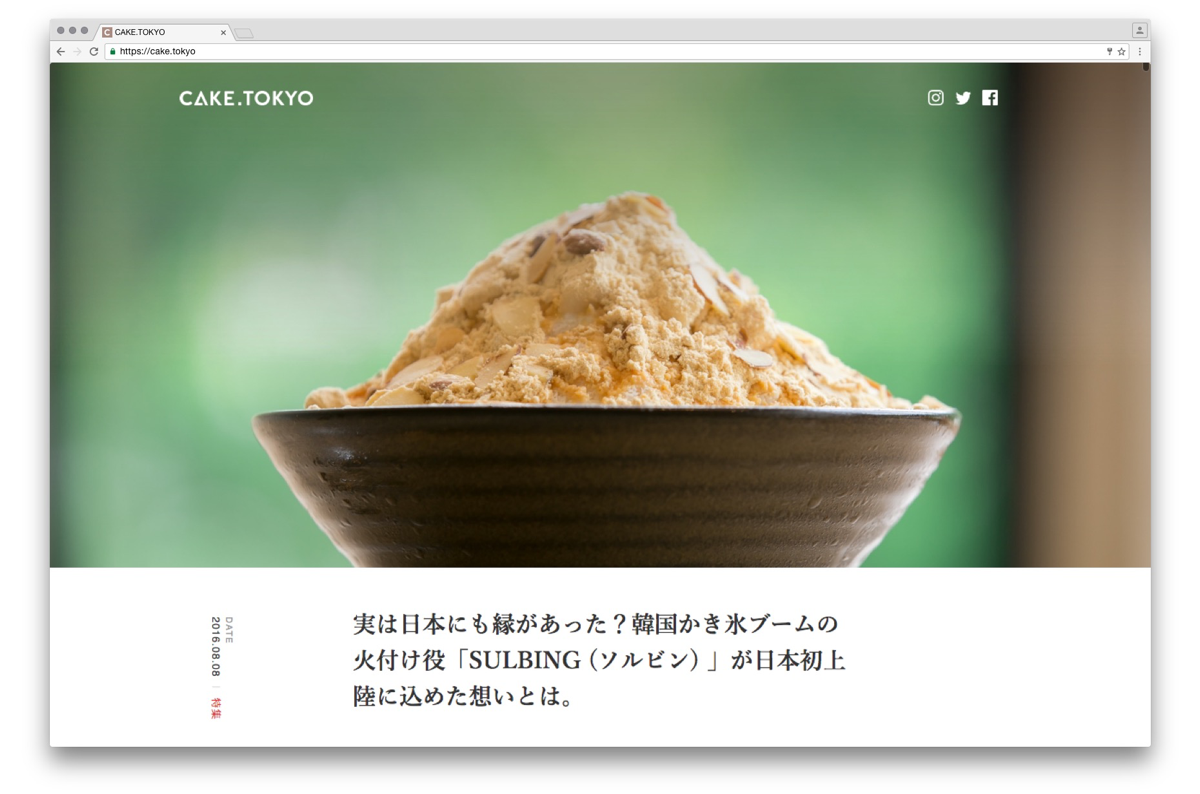
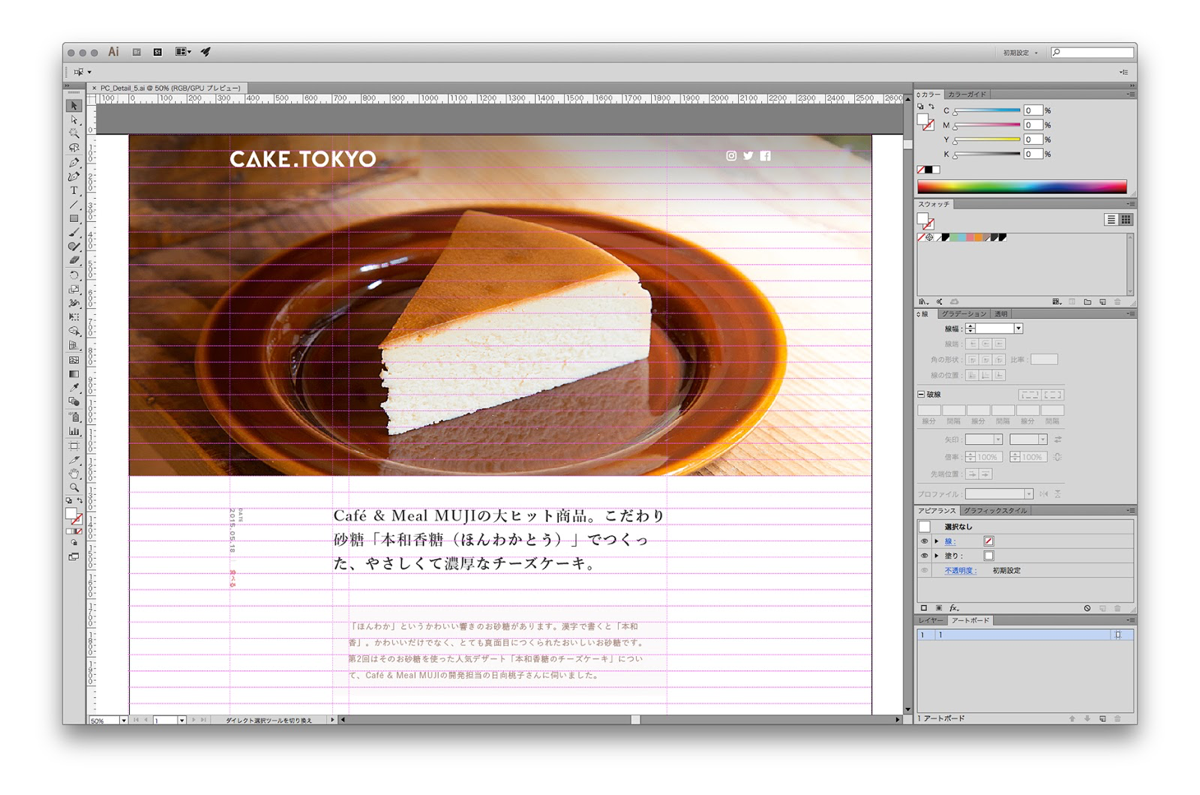
こちらがBeforeの記事詳細。  こちらが、Afterの記事詳細。
こちらが、Afterの記事詳細。  デザインする上で設定したテーマは「ビジュアルの訴求度を高める」と「読みやすいデザインにする」の2つです。 後者の「読みやすさ」については、一度ゼロベースで設計したいと思い、ウェブのデザインをあえて雑誌のデザインを行うときのような工程でつくってみようと考え、 1)版面の設計(読みやすいデザインにする) 2)グリッドの設計(ビジュアルの訴求度を高める) 3)“あしらい”を施す という流れでレイアウトを行いました。それぞれ説明します。
デザインする上で設定したテーマは「ビジュアルの訴求度を高める」と「読みやすいデザインにする」の2つです。 後者の「読みやすさ」については、一度ゼロベースで設計したいと思い、ウェブのデザインをあえて雑誌のデザインを行うときのような工程でつくってみようと考え、 1)版面の設計(読みやすいデザインにする) 2)グリッドの設計(ビジュアルの訴求度を高める) 3)“あしらい”を施す という流れでレイアウトを行いました。それぞれ説明します。
1. 版面(はんづら)の設計
ウェブでは読者の閲覧デバイスが多種多様です。なので、版面(この場合はウィンドウサイズに対して、テキストや図が占める範囲)を完全にコントロールしようとするのは、ウェブにはウェブの作法がある中である意味ナンセンスなことですが、『CAKE.TOKYO』はまだ新しいメディアなのでチャレンジしてみました。 版面を決めるには、「書体の設計」と「版面率」が必要となります。 「書体(デバイスフォント)」「文字の大きさ」「行間」「字間」を組み合わせたパターンを40個ほどつくり、社内の方たちにアンケートをとって参考にしつつ、適切な書体設計を決めました。  ↓ 検証の結果、iPhone6ではこのような見え方になりました。
↓ 検証の結果、iPhone6ではこのような見え方になりました。  版面率は、ゆったりと見てほしいとの想いからマージンを比較的広めにとっています。『InVision』というウェブサービスを使うことで、スマホデバイスですぐに閲覧できたりコメントを残せたりするので、どちらもスムーズに検証が行えました。
版面率は、ゆったりと見てほしいとの想いからマージンを比較的広めにとっています。『InVision』というウェブサービスを使うことで、スマホデバイスですぐに閲覧できたりコメントを残せたりするので、どちらもスムーズに検証が行えました。
2. グリッドの設計
通常ウェブサイトをつくるときには、960pxなどでグリッドをつくることが多いと思いますが、読者のため…というよりも、どちらかというと制作者が扱いやすいという理由で採択されていると思います。 カラム数が多いサイトや外部の広告を入れるサイトだと割り切れる数が多いので(2,3,4,5,6,8など)便利ですが、今回のようなテキストや写真をメインにするようなシンプルなサイトでは不要だと思い、横のグリッドサイズはテキストが読みやすいサイズを基準にし、縦のグリッドサイズは「Vertical Rhythm」という考え方に基づいて設計しました。 「Vertical Rhythm」は(説明が長くなってしまうので詳しくはググってください)、一度決めるとレイアウトがかなりしやすくなります。ただし、本文は読みやすくなりますが、デザイン的なあしらいを入れるときにグリッドに合わない場面がでてくると思います。 そのときは、フィボナッチ数や白銀比などの金属比を使ってサイズ感を検証したことで大まかな目処をつけてデザインをしていきました。また、テキストだけではなく記事のメインビジュアルや文中の画像なども、「Vertical Rhythm」で設計していきました。 
3. “あしらい”を施す
版面やグリッドを設定したら、あとは細かい部分の調整となります。“あしらい”とは、装飾的なデザインのことを指しています。『CAKE.TOKYO』は作り方のみならずデザインテイストとして「雑誌感があるデザイン」を目指しました。 リニューアルしたロゴや、ところどころにある縦書きにした文字などに現れています。 
リニューアル裏話
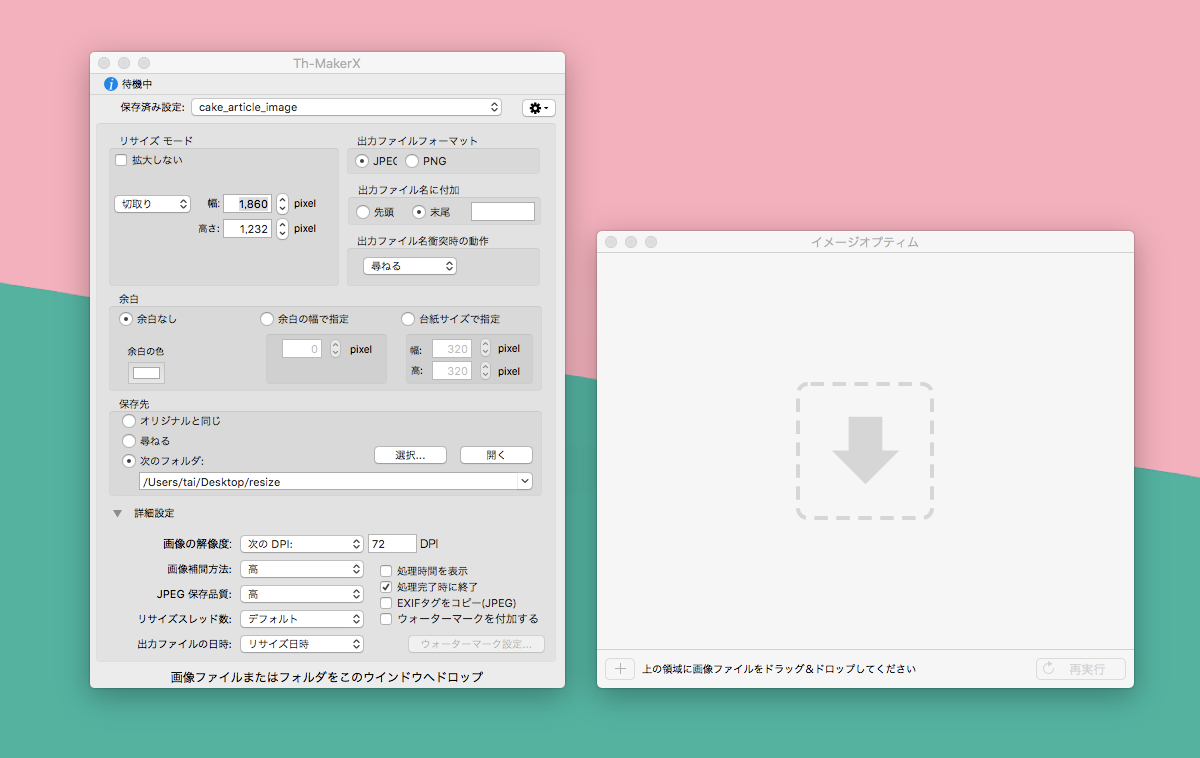
版面の検証を繰り返し行ったときは大変だと思いましたが、それよりも一番大変だったのが写真をすべてリサイズし配置仕直したことでした。 リニューアル以前は運用のルールがなかったので、バラバラの写真サイズでアップロードしてしまい、結果サイト速度が遅くなっていました。リニューアルを機にサイズパターンを規定しこれまでの200記事をすべて手作業でアップロードし直しました…。その数約2,500枚! そのときに大活躍したのが、「Th-MakerX」と「Image Optim」です。前者は自動リサイズしてくれるアプリ(下記写真左)、後者は画像軽量化アプリ(写真右)です。  「Th-MakerX」は、画像サイズをあらかじめ指定しておけばドラッグアンドドロップで自動的トリミングしてくれます。出力フォーマットもjpeg、pngの選択肢もありますし、画像の解像度も設定できます。 最初は、Mac純正の「Automator」というアプリを使う案も検討しましたが、思いの外時間がかかりそうだったので、このアプリには本当に助かりました。 また、リニューアルを機に、DropboxからGoogle Driveを使って画像管理をすることにしました。 命名規則は、2016年8月の特集だったら「1608」、記事内画像は「店名_01」、カバー画像は「店名_cover」というふうに、すべて2桁表記で統一しています。 また、今後のことを考え、画像を探しやすいように「元データ」と「リサイズ」フォルダを店舗ごとに作成し、すぐに目当てのものが見つけられるようにしています。
「Th-MakerX」は、画像サイズをあらかじめ指定しておけばドラッグアンドドロップで自動的トリミングしてくれます。出力フォーマットもjpeg、pngの選択肢もありますし、画像の解像度も設定できます。 最初は、Mac純正の「Automator」というアプリを使う案も検討しましたが、思いの外時間がかかりそうだったので、このアプリには本当に助かりました。 また、リニューアルを機に、DropboxからGoogle Driveを使って画像管理をすることにしました。 命名規則は、2016年8月の特集だったら「1608」、記事内画像は「店名_01」、カバー画像は「店名_cover」というふうに、すべて2桁表記で統一しています。 また、今後のことを考え、画像を探しやすいように「元データ」と「リサイズ」フォルダを店舗ごとに作成し、すぐに目当てのものが見つけられるようにしています。
デザインをしてみて感じたこと、ツールまとめ
巷に溢れている知識に頼らず、ゼロベースで検証しながらリデザインできたのはインハウスデザインならではのいい経験でした。 ですが、デザインにもコーディングにも時間がかかってしまい、新規メディアとしてはもっと早くPDCAを回さないといけません。今後は改善箇所を数字で判断できるように、KPIを決めて改善の仕組みをつくることが重要だと思っています。 ぜひ一度、サイトを見てみてください! http://cake.tokyo 最後に、この記事で紹介したツールをまとめておきます。
ご参考になれば幸いです!デザイナーの井手口でした。
こちらもあわせてどうぞ
・現在、BAKEではWebデザイナー・Webエンジニアの求人を行っています! ・美大を卒業して、制作会社で働くか、メーカーのインハウスデザイナーになるか、それともフリーランスになるか? ・あなたなら何を作る?ただ「買う」だけではない、テクノロジーを使った店舗づくり
THE BAKE MAGAZINEでは週に2回、食や農業、デザイン、サイエンス、テクノロジーなどにまつわる記事を発信したり、BAKEの活動や働く人たちのストーリーをお伝えしています。 最新情報はこちらのアカウントでお届けします!https://t.co/LIxHbzNAS2
— 株式会社BAKE (@bake_jp) 2016年6月2日
